画像をトリミングするCrop系プロパティ

シート上に貼り付けた画像を手動でトリミング(必要な部分に画像を絞り込む)処理した経験はあると思いますが、VBAで自動処理するような場面はあまり多くなさそうです。というのも、画像上の「どの位置」に「何が」描かれているか のような画像解析は、Excelとしてはあまり得意では無い為だと私は勝手に解釈しています。
一方で、上手な使い道を見つけていないだけ とも思うので、今回はトリミングについて見ていきます。
1.画像をトリミングするツールの概要
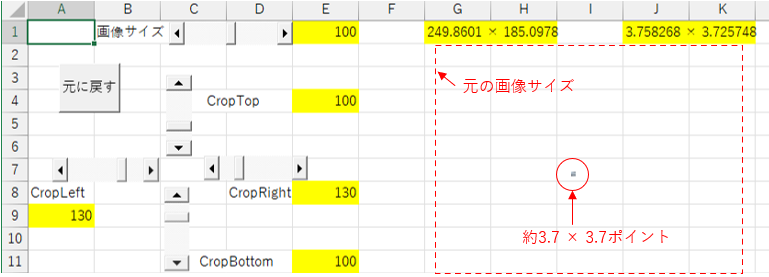
今回トリミングについて説明するために用意したツール(サンプルファイル)は、図01のような仕様です。
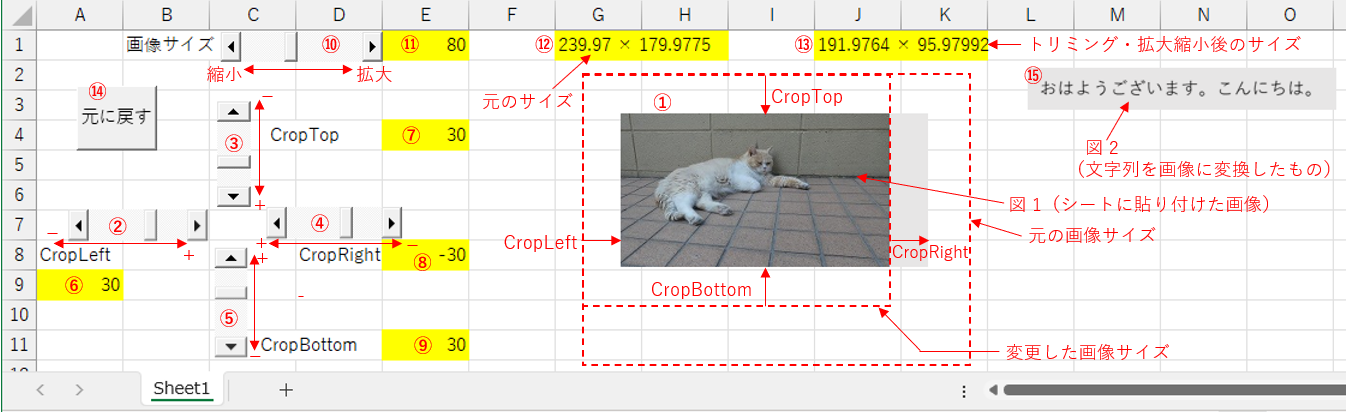
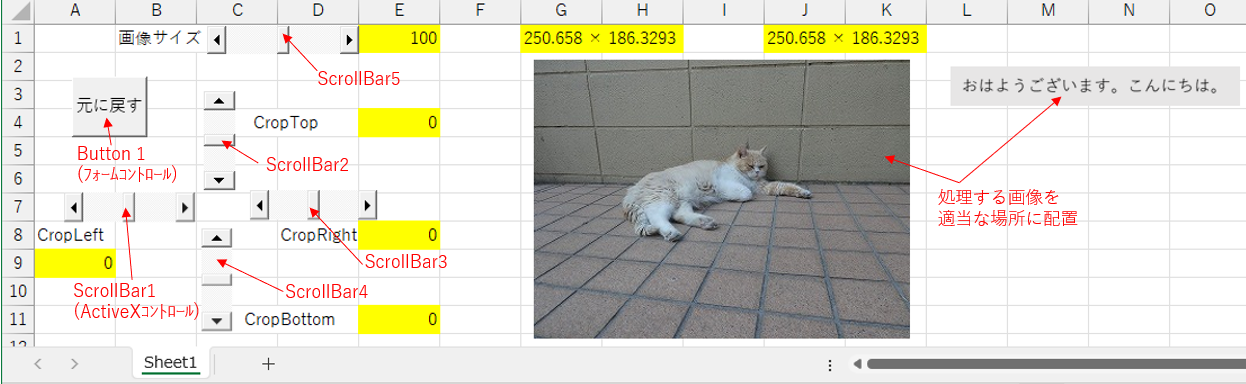
図01
まずは、加工する画像①をシート上に貼り付けます。この工程は今回手動でお願いします。
貼り付けた画像に対してトリミングとサイズ変更を行うのが今回のツールですが、対象となる画像の登録はシートモジュールの定数宣言(図10の01行目)で行います。「サンプルファイル」では、とりあえず猫の画像(画像の名前=図1)をトリミング対象として登録しています。
また、画像の背景色は灰色に着色しています。これは、Crop系プロパティにマイナス値を指定した時には「元画像の外側も画像領域」となりますが、背景色が無色だと「画像領域が広がっているのが見えない」ために着色しているものです。実際にトリミングした画像を使用する場合には、着色しなくてもOKです。
画像に対してトリミングを行うのが②~⑤のスクロールバーです。画像の左側のトリミング量は「CropLeftプロパティ②」で指定し、同様に上側は「CropTop③」、右側は「CropRight④」、下側は「CropBottom⑤」となります。
なおスクロールバーのプラスマイナスの向きは、十字に配置したスクロールバーの「中心に向かう方向がプラス」としています。
また各Crop系プロパティに指定する「ポイント数」は「Single型」ですが、今回は整数値を指定しています。指定値は、各スクロールバーの横の黄色セル(⑥~⑨)に表示します。
画像サイズが変更された時にトリミング量がどうなるかを調べるために、サイズ変更(拡大縮小)用のスクロールバー⑩をシート上部に配置しています。「元画像のサイズに対する割合(%)」をE1セル(⑪の黄色セル)に表示します。
トリミングとサイズ変更により変形された時の画像サイズを、J1~K1セル(黄色セル部⑬)に「横サイズ×縦サイズ」で表示しています。また、元画像のサイズはG1~H1セル(黄色セル部⑫)に表示しています。
全てを元の状態に戻すには「元に戻す」ボタン⑭をクリックします。元に戻す操作により⑫の元画像のサイズを表示するようにしています。操作前に一旦クリックする事で元画像サイズが分かります。
なお「トリミングの変更とサイズの変更を組み合わせた操作」を行った場合に「元に戻す」ボタンをクリックすると、「トリミング無し+元の画像サイズ」にはなりますが、画像の位置が「元の位置に戻らない」場合があります。これは、画像の基準位置が移動してしまう事が原因ですが、簡単には対応が出来なかったため、このままの状態としました。御了承下さい。
なお対策としては「元画像の位置を記憶しておき、元に戻す時にその記憶してある位置に強制的に移動」する方法が考えられます。今回は開始時の「元に戻す」ボタンが任意のため「初期の位置が取得できない」のですが、アプリの作りによっては可能な場合もあると思いますので、試してみて下さい。
2.Crop系プロパティの概要
2ー1.基本機能
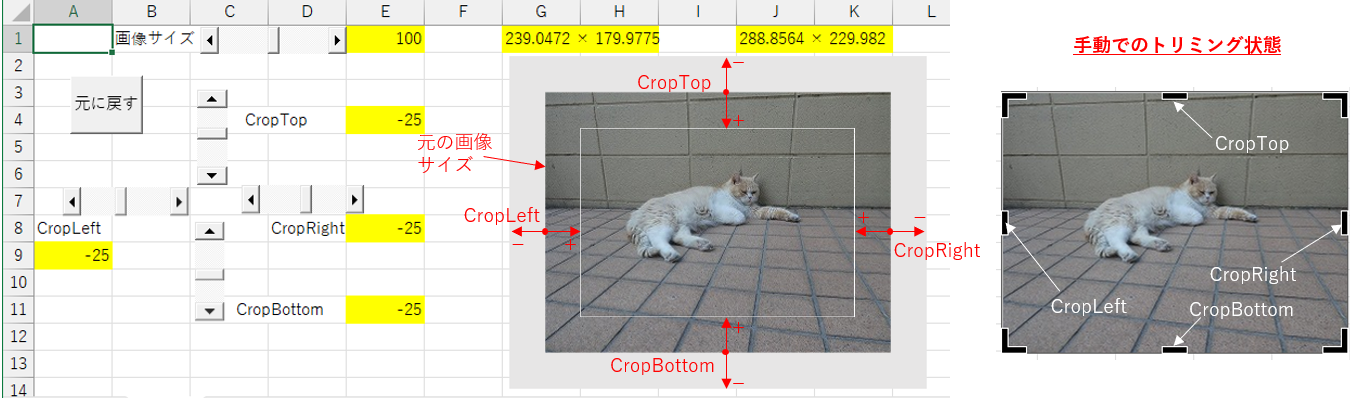
トリミングを行う位置で、Crop系プロパティは4種類に分けられます。図02の様に、左側の「CropLeft」、上側の「CropTop」、右側の「CropRight」、下側の「CropBottom」です。設定する値はSingle型でプラスマイナスがあり、プラス側は画像を隠していく方向、マイナス側は元画像以外も領域とする方向です。

図02
2ー2.トリミング対象のオブジェクト
Crop系プロパティの対象となるオブジェクトは、Microsoftでは「ピクチャー」または「OLEオブジェクト」と説明しています。しかし、私がOLEオブジェクトと認識していた「図形」「差し込みグラフ」「Wordの差し込み文書」等ではエラー(「このメンバーにアクセスできるのは、ピクチャまたはOLEオブジェクトの場合だけです。」と怒られる)が出てしまいます。結局のところ画像(=ピクチャ)のみが対象の様です。
図02の右側は、画像を選択し「手動でトリミングを実行している状態」ですが、このとき現れる上下左右の短いバーを移動させる事が、各Crop系プロパティ値を変更していることになります。
2ー3.トリミングは元画像に対しての処理
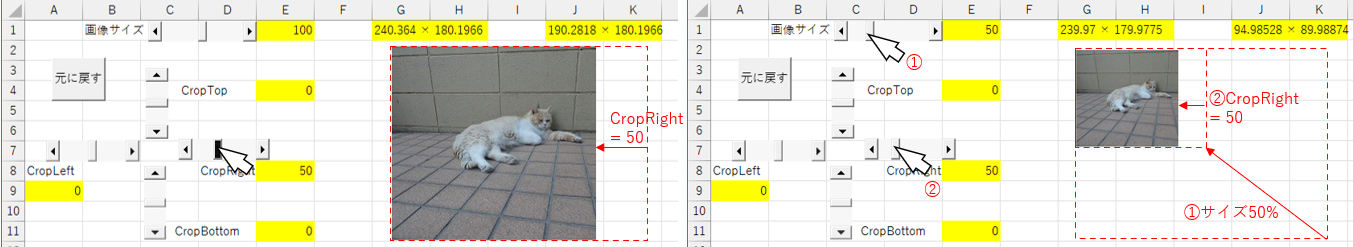
またCrop系プロパティの設定値の単位は「ポイント」ですが、このポイント値は「画像の元のサイズ」に対する値であり、見掛けの画像サイズに対する値(≒ワークシート上のポイント値)では無いということに注意が必要です。ですので、図03のようにサイズが変更された画像に対してトリミングを行う際も、元画像のサイズに対するポイント値での変形となります。

図03
このトリミング量が「画像の元のサイズ」によって決まる事から、「トリミング」と「サイズ変更」を同時に行う場合には「どちらの処理から行っても、結果は同じ」という事になります。
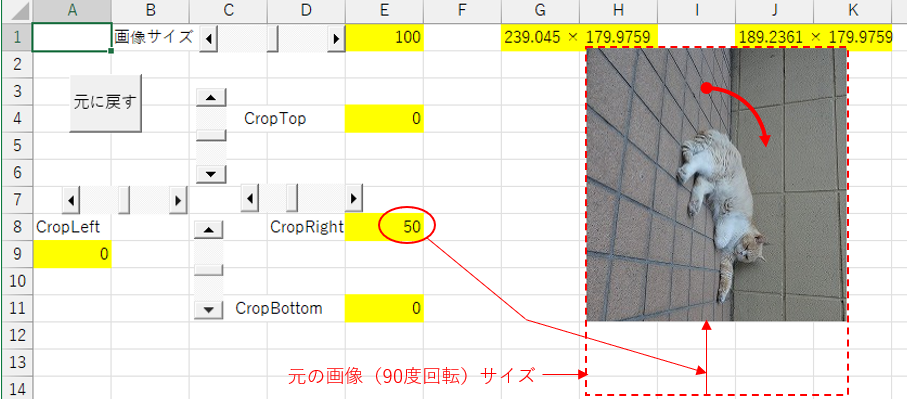
さらに画像に回転(Rotation)プロパティを与えても、図04のように「元画像の上下左右位置」に対するCrop系プロパティ値により画像がトリミングされます。

図04
2ー4.トリミングの限界
画像の上下左右からトリミング量を増やしていった時の状態が図05です。結果としては「約3.6~3.7ポイント角の画像」が残り、これ以上は小さくならないようです。
図05
なお、画像の拡大縮小のスクロールバーを使って縮小をしていくと、最後は「幅ゼロ × 高さゼロ」となりますので、「約3.6~3.7ポイント角」というのはShapeとしての限界では無く、トリミング側の限界のようです。
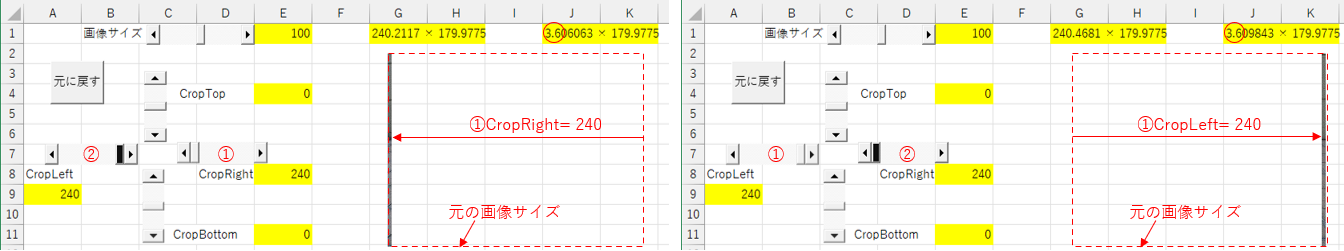
また、画像を右側から先にトリミングをしたのが図06の左側、左側から先にトリミングをしたのが図06の右側です。一方向からのトリミング後に別方向からトリミングしても、一旦縮んだ画像の位置は移動しない事になります。

図06
3.トリミングの活用例
3ー1.流れる文字
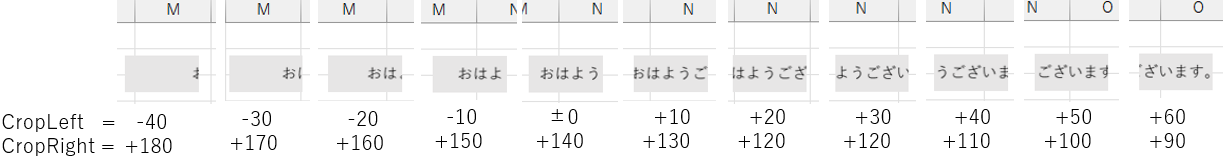
本サイトの「流れる文字列」で紹介した「流れる文字」を改めて解説します。図07は、CropLeft値とCropRight値を同時に変更していった時の「文字列の画像」です。
図07
作成の流れとしては、まず文字列を「画像コピー」→「貼り付け」などで「文字列の画像」を作ります。その画像に対して、CropLeft値をマイナス側から開始して徐々にプラス方向に動かします。併行してCropRight値をプラス値から徐々に減らしていきます。CropLeft値とCropRight値の差は一定にしておきます。これにより文字列が流れているように見えます。
但しこれだと「見掛けの文字列」が動いて行ってしまいますので、元の文字列画像は左方向に徐々に移動していきます。流れるスピードは、WaitメソッドやDo~Loop等で時間制御をします。
3ー2.セルのサイズに合わせて画像貼り付け
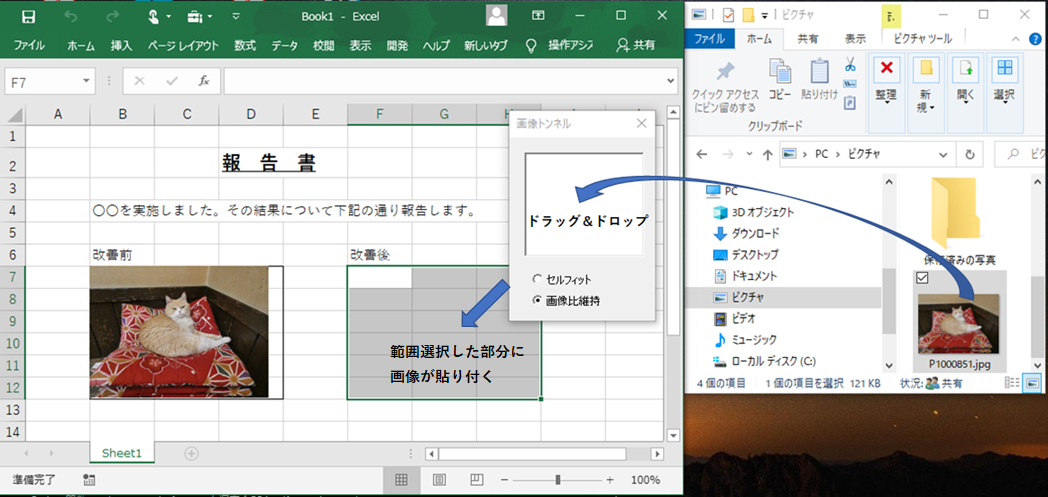
当サイトの「画像を直接シートに貼りつける」および「回転させた画像をシートに貼りつける」では、指定したセル範囲に画像を貼り付けるアプリを紹介しましたが、この時「セル範囲と画像の縦横形状が合わない」時には、セル範囲をオーバーしないように「縦横比を守りながらサイズ変更」をして貼り付けていました。(図08)
図08
画像のほぼ中心に目的のものが映っている事が前提となりますが、今回のトリミングを加えて「指定したセル範囲にピッタリと画像を貼り付ける」事も可能となります。(図08で言えば、猫の画像の上下方向を少しトリミング後、サイズ調整をする。)
4.ツールの説明
4ー1.ワークシート(今回はSheet1)
ワークシート上には、図09のように画像を操作するスクロールバー、ボタンを配置し、そのスクロールバーにより変更されるトリミング値・サイズはセル上に表示しますので、セル位置を決めます。今回は黄色背景にしてあるセルです。
図09
トリミング値を変更するスクロールバー(ActiveXコントロールのScrollBar1~4)は十字型に配置します。また画像サイズを変更するスクロールバー(ScrollBar5)を配置します。スクロールバーの説明文は、セルに書き込んでいます。
画像を元に戻すためのボタン(フォームコントロール)を配置し、表面文字列を「元に戻す」に変更します。このボタンには、シートモジュールの「SBini」プロシージャ(図12)をマクロ登録します。
4ー2.シートモジュール(今回はSheet1)
4ー2ー1.宣言部
加工する画像の名前をシートモジュールレベルの定数にします。- '========== ⇩(1) 画像の名前登録 ============
- Const JPG As String = "図 1"
'Const JPG As String = "図 2"
シート上に貼り付けた画像の「名前」を取得するには、以下の2種類の方法があります。

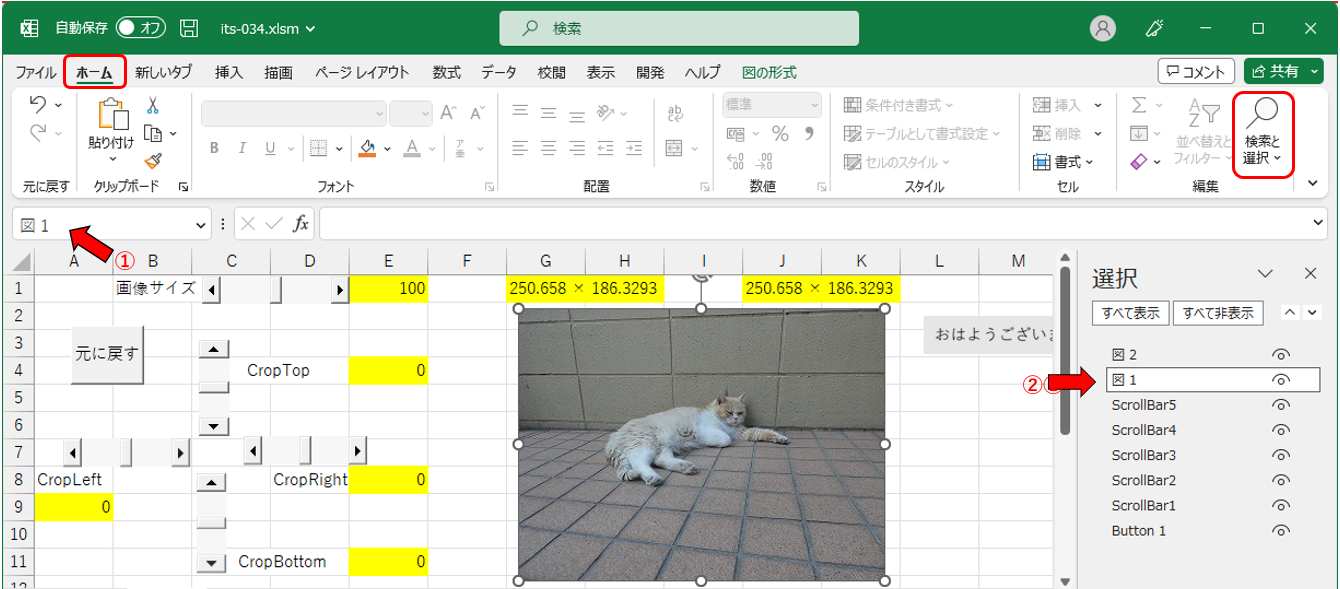
図11
1つは、目的の画像を選択した時に「名前ボックス①」に表示される名前を確認する方法です。この値はコピペ可能です。
2つ目は画像を選択後、上部リボンの「ホーム」→「編集」グループ→「検索と選択」ボタンをクリックして表示されるメニューから「オブジェクトの選択と表示」をクリックする方法です。画面の右列にシート上のオブジェクトが一覧表示され、現在選択しているオブジェクトが「背景色が灰色」や「背景色が白色」と、選択された状態②となります。こちらもコピペが可能です。
4ー2ー2.初期化(元に戻すボタン)
シート上の「元に戻す」ボタンから呼び出されるのが図12です。画像のトリミングを無くし、画像サイズを元に戻すのと併せて、スクロールバーを初期化します。- '========== ⇩(2) 初期化 ============
- Sub SBini()
- Dim W As Single '←元画像の幅
- Dim H As Single '←元画像の高さ
- With Me.Shapes(JPG)
- .PictureFormat.CropLeft = 0
- .PictureFormat.CropTop = 0
- .PictureFormat.CropRight = 0
- .PictureFormat.CropBottom = 0
- .ScaleWidth 1, msoTrue
- .ScaleHeight 1, msoTrue
- End With
- W = Me.Shapes(JPG).Width
- H = Me.Shapes(JPG).Height
- Me.Range("G1").Value = W & " × " & H
- Me.Shapes(JPG).BackgroundStyle = 2
- With Me.ScrollBar1
- .Max = 1 * W
- .Min = -1 * W
- .Value = 0
- End With
- With Me.ScrollBar2
- .Max = 1 * H
- .Min = -1 * H
- .Value = 0
- End With
- With Me.ScrollBar3
- .Max = 1 * W
- .Min = -1 * W
- .Value = 0
- End With
- With Me.ScrollBar4
- .Max = 1 * H
- .Min = -1 * H
- .Value = 0
- End With
- With Me.ScrollBar5
- .Max = 200
- .Min = 0
- .Value = 100
- End With
- End Sub
15~22行目では画像のトリミングを無くし、サイズを元に戻しています。なお、30~58行目の各スクロールバーを初期化すると同時に「トリミング無し+元サイズ」になりそうにも思えますが、手動でトリミングやサイズ変更した場合には、その変更内容はスクロールバー値に残りませんので必要になります。
逆に手動で画像を変形させていない場合は、「トリミング無し+元サイズ」の作業が重複してしまう事になります。
15行目「With Me.Shapes(JPG)」で、16~21行目のコードを「シート上に貼り付けた画像」に対して実行します。
16行目「.PictureFormat.CropLeft = 0」では、画像の左側のトリミングをゼロ(=トリミングを無くす)にします。
同様に17行目「.PictureFormat.CropTop = 0」、18行目「.PictureFormat.CropRight = 0」、19行目「.PictureFormat
20行目「.ScaleWidth 1, msoTrue」では、画像の幅方向を100%(値としては1)とします。第二引数に「msoTrue」を指定していますが、これは「元のサイズに対して拡大縮小」をする事を意味します。21行目「.ScaleHeight 1, msoTrue」では、高さ方向を100%にしています。
以上でトリミングが全て無くなり、またサイズも元のサイズに戻りましたので、24行目「W = Me.Shapes(JPG).Width」で元画像の横サイズを変数Wに代入し、25行目「H = Me.Shapes(JPG).Height」で元画像の縦サイズを変数Hに代入します。
27行目「Me.Range("G1").Value = W & " × " & H」では、24~25行目で取得した元画像のサイズをG1セルに書き込んでいます。
また28行目「Me.Shapes(JPG).BackgroundStyle = 2」では、画像の背景にスタイルを適用しています。画像のトリミングをマイナス値に設定した時には画像の背景が広がる事になりますが、通常背景色は透明なので広がりが見えません。ですので画像のサイズを分かり易くするため着色します。スタイルは図13のように12種ありますが、今回はその内の「スタイル2」を使いました。
なお図13のイメージ列は、図形に対してBackgroundStyleを設定したもので、分かり易い様に枠線は有りにしています。
| 定数 | 値 | 内容 | イメージ |
|---|---|---|---|
| msoBackground | 1 | 白 |  |
| msoBackground | 2 | 濃い灰色 |  |
| msoBackground | 3 | 濃い青色 |  |
| msoBackground | 4 | 濃い黒色 |  |
| msoBackground | 5 | 灰色が入った白? |  |
| msoBackground | 6 | 薄い灰色 |  |
| msoBackground | 7 | 薄い青色 |  |
| msoBackground | 8 | 薄い黒色 |  |
| msoBackground | 9 | 1と5の縦グラデーション? |  |
| msoBackground | 10 | 2と6の縦グラデーション? |  |
| msoBackground | 11 | 3と7の縦グラデーション? |  |
| msoBackground | 12 | 4と8の縦グラデーション? |  |
| msoBackground | 0 | 指定せず | ー |
| msoBackground | -2 | スタイルの組合せ? | ー |
なお、図13に示した定数「msoBackgroundStylePreset1」等は、Microsoftのサイトから引用しました。しかし、異なるMicrosoftのサイトでは「msoBackgroundStyle1」等と「Preset」が無い定数で説明されていますが、試してみるとPreset無しの定数では「値が見つからず」にエラーとなってしまいます。
また今回28行目では「値」を直接指定していますが「Me
なお、このVBAのBackgroundStyleプロパティに相当する「手動での設定方法」を探してみたのですが分かりませんでした。また図13の内容列では「?」のついた不明瞭な色の説明となっていますが、これは設定した色コード等の取得方法が分からなかった為です。他サイトでも説明が見つかりませんでした。
またまた、図13の値「0」と「-2」をBackgroundStyleに指定するとエラーが出ます。どうやって「指定せず」と「スタイル組合せ」を実現するのか分かりませんでした。分からない事だらけのBackgroundStyleプロパティです。
30~52行目では、トリミング用スクロールバーを初期化しています。そのスクロールバーの設定可能範囲は、以下としました。この設定範囲にすると、例えば左側トリミングで言えばScrollBar1だけで画像幅を約ゼロに追い込めるからです。
・横方向のトリミング用スクロールバー(ScrollBar1とScrollBar3):-1 x 画像の横幅 ~ +1 x 画像の横幅
・縦方向のトリミング用スクロールバー(ScrollBar2とScrollBar4):-1 x 画像の高さ ~ +1 x 画像の高さ
30~34行目は、CropLeft値を変更するScrollBar1を初期化しています。
31行目「.Max = 1 * W」では、スクロールバーのMax値を元画像の横幅に設定し、32行目「.Min = -1 * W」ではMin値をマイナス側の横幅に設定しています。
なお、スクロールバーのMaxとMinは整数(Long型)で設定しなければなりませんが、画像の横幅はSingle型で小数点以下が存在します。このような「Single値をLong型に代入」する場合は四捨五入になりますので、例えば画像の横幅(変数W)が「239.55」であった場合は、Max値「240」Min値「-240」が設定されます。また横幅が「239.45」の場合はMax値「239」Min値「-239」となります。
33行目「.Value = 0」では、スクロールバーのスクロールボックスをゼロの位置(MaxとMinのちょうど中間)に設定します。
もしこの時にValue値が変化した(=Value値がゼロ以外→ゼロに変化 =トリミングをしていた)場合には、Changeイベントが発生し、図14内の「ScrollBar1_Changeイベントプロシージャ」が呼び出され、その中で再度トリミングを取り消す処理がされます。しかし今回は図12の16行目「.PictureFormat.CropLeft = 0」で既にトリミングをゼロにしていますので、Changeイベントは発生しますが、トリミング処理は「コードを実行するだけ」という状態になります。これが「マクロと手動が混ざる状態」でのコードの無駄となりますが、仕方ありません。
36~40行目はScrollBar2の初期化です。このスクロールバーは画像上側のトリミングとなるので、例えば37行目「.Max = 1 * H」のように画像高さの値(変数H)を使ってスクロールバー使用範囲の設定をします。
同様に42~46行目は、画像右側のトリミングを行うScrollBar3の初期化、48~52行目は、画像下側のトリミングを行うScrollBar4の初期化を行っています。
54~58行目は、画像のサイズを変更するスクロールバーの初期化です。54行目「With Me.ScrollBar5」で、55~57行目のコードをScrollBar5に対して実行します。
55行目「.Max = 200」では拡大側のMax値を「元画像の2倍」に、56行目「.Min = 0」では縮小側のMin値を「ゼロ倍」に設定しています。また57行目「.Value = 100」では、既定値を1倍(元画像のサイズそのまま)にしています。
4ー2ー3.トリミング値変更
トリミング用のスクロールバーの値を変更した際には、図14のように、各スクロールバーのChangeイベントが発生します。- '========== ⇩(3) 左側のトリミング ============
- Private Sub ScrollBar1_Change()
- Me.Shapes(JPG).PictureFormat.CropLeft = Me.ScrollBar1.Value
- Me.Range("A9").Value = Me.ScrollBar1.Value
- Call SizeOutput
- End Sub
- '========== ⇩(4) 上側のトリミング ============
- Private Sub ScrollBar2_Change()
- Me.Shapes(JPG).PictureFormat.CropTop = Me.ScrollBar2.Value
- Me.Range("E4").Value = Me.ScrollBar2.Value
- Call SizeOutput
- End Sub
- '========== ⇩(5) 右側のトリミング ============
- Private Sub ScrollBar3_Change()
- Me.Shapes(JPG).PictureFormat.CropRight = -1 * Me.ScrollBar3.Value
- Me.Range("E8").Value = -1 * Me.ScrollBar3.Value
- Call SizeOutput
- End Sub
- '========== ⇩(6) 下側のトリミング ============
- Private Sub ScrollBar4_Change()
- Me.Shapes(JPG).PictureFormat.CropBottom = -1 * Me.ScrollBar4.Value
- Me.Range("E11").Value = -1 * Me.ScrollBar4.Value
- Call SizeOutput
- End Sub
画像の左側をトリミングするScrollBar1の値を変更した時には、71行目「Private Sub ScrollBar1_Change()」が呼び出されます。
そして72行目「Me.Shapes(JPG).PictureFormat.CropLeft = Me.ScrollBar1.Value」で、対象の画像(Shapes(JPG))の左側トリミング値(CropLeft)を、ScrollBar1のValue値に設定します。
画像トリミング後、73行目「Me.Range("A9").Value = Me.ScrollBar1.Value」で、スクロールバー横の黄色セル(A9セル)に、変更されたスクロールバーのValue値(=画像左側のトリミング量)を書き込みます。表示値の単位は「ポイント」です。
最後に74行目「Call SizeOutput」で図18を呼出し、トリミング後の画像サイズ(横 × 高さ)をシート上(G1セル)に書き込みます。
上側トリミング用のScrollBar2の値を変更した場合は78~82行目が呼び出され、CropTop値を変更します。その他はScrollBar1とほぼ一緒です。
右側トリミング用のScrollBar3の値を変更した場合は85~89行目が呼び出され、CropRight値を変更します。
このScrollBar3は「右がプラス、左がマイナス」として操作したいのですが、スクロールバー自体は「左がプラス、右がマイナス」となっています。
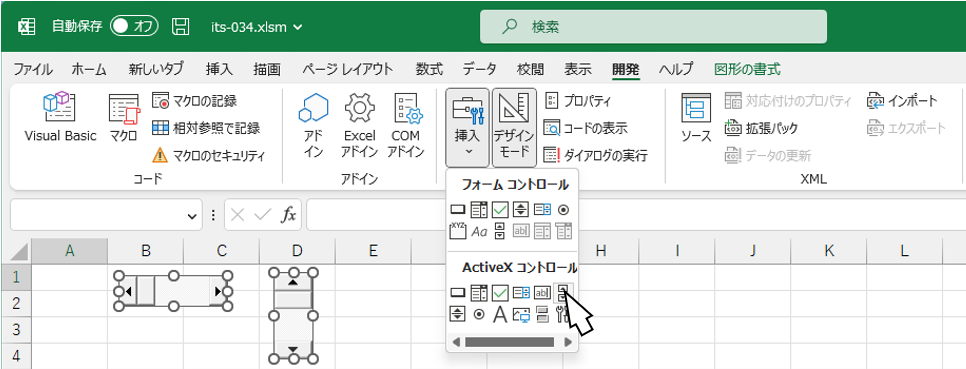
この方向性は、図15のように作成直後のスクロールバーを見ればわかります。横向きのスクロールバーはマウス操作のための「スクロールボックス」が左側に寄っており、また縦向きのスクロールバーでは上側に寄っています。

図15
スクロールバーの初期値は以下の値ですので、左と上がMin側(=今回のマイナス側)と分かります。
Max=32767(Integer型の最大値)
Min=0
Value=0
このスクロールバーは、アンカーポイント(選択時にスクロールバー周囲に現れる8箇所の白丸印)をマウスで持って動かすことで反転(の様に見える)できますが、MaxとMinの位置関係は変わりません。
なお図12の初期化時に「Max=マイナス値」「Min=プラス値」を設定しておけば、プラスマイナスが見た目と合致する(一応正しく動きます)のですが、「Max値 < Min値」という設定は、勘違いを起こしそうなので今回は使用していません。
以上の事から、ScrollBar3はプラスマイナスを逆にする必要がありますので、86行目「Me.Shapes(JPG)
またセルに書き込むトリミング値も、87行目「Me.Range("E8").Value = -1 * Me.ScrollBar3.Value」とプラスマイナスを逆にしています。
下側トリミング用のScrollBar4の値を変更した場合は92~96行目が呼び出され、CropBottom値を変更します。このScrollBar4も「上がプラス、下がマイナス」として使いたいのですが、配置したスクロールバーは「下がプラス、上がマイナス」であるため、93行目「Me.Shapes(JPG).PictureFormat.CropBottom = -1 * Me.ScrollBar4.Value」のようにValue値をプラスマイナスを逆転させて設定します。セルに表示させる時も逆転させます。
4ー2ー4.画像サイズ変更
画像サイズ変更用のスクロールバー(ScrollBar5)の値を変更した時には、図16のChangeイベントが呼び出されます。- '========== ⇩(7) 画像サイズの変更 ============
- Private Sub ScrollBar5_Change()
- Me.Shapes(JPG).ScaleWidth Me.ScrollBar5.Value / 100, msoTrue
- Me.Shapes(JPG).ScaleHeight Me.ScrollBar5.Value / 100, msoTrue
- Me.Range("E1").Value = Me.ScrollBar5.Value
- Call SizeOutput
- End Sub
画像のサイズを変更するには、横方向は「ScaleWidth」メソッドを、縦方向は「ScaleHeight」メソッドを使用します。構文としては以下のようになります。
画像オブジェクト.ScaleWidth Factor, RelativeToOriginalSize, [Scale]
画像オブジェクト.ScaleHeight Factor, RelativeToOriginalSize, [Scale]
第一引数のFactorは「倍率」で、「同じ倍率の時には1」「150%の大きさにしたい時には1.5」というように、1を基準にして設定します。
第二引数のRelativeToOriginalSizeは「拡大縮小の基準」で、msoTrueの場合は「元々の画像サイズに対して(絶対的)」という意味になり、msoFalseを指定すると「現在のサイズに対して(相対的)」という意味になります。
第三引数Scale(省略可)は「位置を保持する図形の部分」で、図17の値を指定します。省略した場合はゼロ(左上隅の位置を保持)を指定した事になります。
| 定数 | 値 | 内容 |
|---|---|---|
| msoScaleFromTopLeft | 0 | 画像の左上隅の位置を保持(既定) |
| msoScaleFromMiddle | 1 | 画像の中心位置を保持 |
| msoScaleFromBottomRight | 2 | 画像の右下隅の位置を保持 |
なお事前に「Me.Shapes(JPG).LockAspectRatio = msoTrue」と言うコードを実行し「縦横比を固定」させておけば、縦横どちらか片方のメソッドでも、両方向サイズが変更されます。
102行目「Me.Shapes(JPG).ScaleWidth Me.ScrollBar5.Value / 100, msoTrue」で、画像の横方向をスクロールバーのValue値で得られた倍率に変更します。第一引数には「スクロールバーのValue値 ÷ 100」で元画像サイズを1とした値にし、第二引数には「元画像サイズ」とすべくmsoTrueを指定しています。第三引数は省略していますので「画像の左上隅」の位置を保持しています。
第三引数を例えば「msoScaleFromMiddle(値=1)」に設定すると、画像中心を保持して拡大縮小することになりますが、その時には同時に「初期化時(図12)」の20~21行目も「画像中心を保持する設定(第三引数を合わせる)」にしないと、初期化のたびに画像が移動していってしまいますので注意が必要です。
103行目「Me.Shapes(JPG).ScaleHeight Me.ScrollBar5.Value / 100, msoTrue」は、画像の縦方向の倍率を変更します。
変更された倍率は、105行目「Me.Range("E1").Value = Me.ScrollBar5.Value」でシート上の黄色セル(E1セル)に書き出します。ここではValue値をそのまま表示していますので、「%(パーセント)」表示ということになります。
4ー2ー5.変形後のサイズ表示
図14のスクロールバーのChangeイベントから呼び出されるのが図18です。ここでは変形後の画像サイズをシート上に書き出しています。- '========== ⇩(8) 変更後のサイズ表示 ============
- Private Sub SizeOutput()
- Me.Range("J1").Value = Me.Shapes(JPG).Width & " × " & Me.Shapes(JPG).Height
- End Sub
112行目「Me.Range("J1").Value = Me.Shapes(JPG).Width & " × " & Me.Shapes(JPG).Height」で、現在の画像の幅と高さを文字列にして、シート上の黄色セル(J1セル)に書き出しています。
アプリ実例
「流れる文字列」サンプルファイル
|
セキュリティ向上を目的として「インターネット経由でダウンロードしたOfficeファイル(Excel等)のマクロは、既定でブロック」されるようにOfficeアプリケーションの既定動作が変更になりました。(2022年4月より切替開始) 解除の方法については「ダウンロードファイルのブロック解除方法」を参照下さい。 |